티스토리 CSS 상단 부분 변경 (Header 코드 수정 방법)
/* Layout Selector */
Layout Selector 검색
Ctrl + F 를 눌러 "Layout Selector" 를 검색하면 2개만 나온다.
첫번째는 목차부분, 두번째는 우리가 작업해야 하는 부분.

가장 큰 Header 부분 색깔 변경
#header
=> background-color 를 변경한다
[변경 전] = 검은색 (#363636)


[변경 후] = 민트색 (#04beb8)

Note. /* */ 는 주석

Header 제목 변경
#Header h1 a
=> 홈화면의 Title 을 변경한다
[변경 전] = 흰색 (#fff)


[변경 후] = 검은색 (#363636)


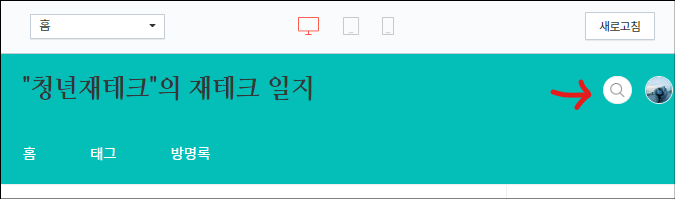
Header Search 색 변경
#header .util .search
=> Header 우측의 돋보기 모양 주변 색을 변경한다
[변경 전] = 검은색 (#363636)


[변경 후] = 민트색 (#04beb8)


Header Search 돋보기 색 변경
#header .util .search:before
=> header 의 돋보기 누르기 전 모양 색을 변경한다
[변경 전] = 흰색 (#fff)


[변경 후] = 검은색 (#363636)


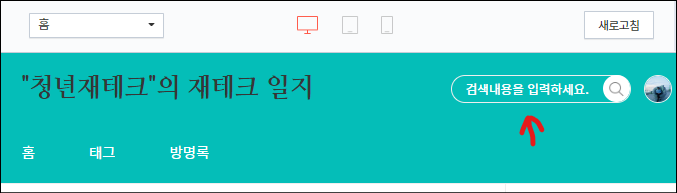
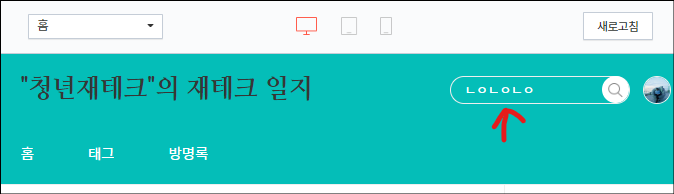
검색내용을 입력하세요 글씨 색 변경
#header .util .search input::placeholder
=> header 의 돋보기 누르면 나오는 글씨 색 변경
[변경 전] = 흰색 (#fff)


[변경 후] = 검은색 (#363636)


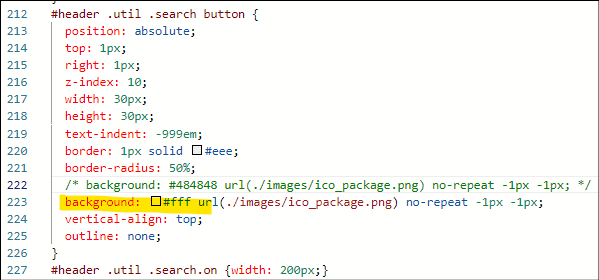
Search 눌렀을때 나오는 돋보기 색 변경
#header .util .search button
=> header 의 돋보기 누르면 나오는 돋보기 색 변경
[변경 전] = 흰색 (#fff)


[변경 후] = 검은색 (#363636)


검색내용 입력시 글씨 색 변경
#header .util .search.on input
=> 돋보기 검색 내용 입력할때 나오는 글씨 색 변경
[변경 전] = 흰색 (#fff)


[변경 후] = 검은색 (#363636)


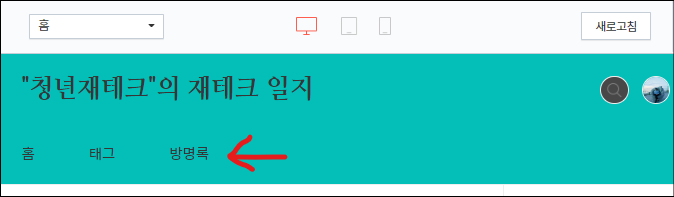
홈 태그 방명록 글씨 색 변경
#gnb ul li a
=> header 하단부 "홈","태그","방명록" 글씨 색 변경
[변경 전] = 흰색 (#fff)


[변경 후] = 검은색 (#363636)